블로그를 개설한 지 조금 있으면 2달 째에 접어들게 되네요.
시간 순서대로 글 순서를 적으면 좋겠지만 우선은 생각나는 대로 블로그 수익을 위한 글 위주로 올려볼게요.
블로그를 부업의 한 수단으로서 시작하게 된 배경과 얘기들은 대(大) 카테고리에서 다뤄볼 예정입니다.
쿠팡 파트너스를 간략히 소개드리자면, 내가 태그한 링크를 통해 접속한 사용자가 상품을 구매하게 되면 판매액의 일부를 % 적용하여 나에게 지급되는 방식입니다. 한마디로 광고를 해주고 수익이 나면 지급받는 형태에요.
쿠팡 파트너스 회원 가입 시에 추천인 코드를 입력해주시면 입력자와 추천인 모두 수익률 혜택을 볼 수 있으므로 이 글을 통해 관심이 생겨 가입하시는 분들께서는 아래 추천인 코드를 넣어주시면 감사하겠습니다.
추천인 코드 : AF6434453
1-1. 카테고리 배너 생성

링크 생성 메뉴 - 카테고리 배너 로 들어오셔서, 쿠팡 / 로켓 프레시 중에서 원하는 항목을 선택해주세요.

저는 '쿠팡' 을 선택하고 나니 위 사진과 같은 창이 나왔어요. 여기서 사이즈를 정해주시면 되는데요.
창이 크면 클수록 더 눈에 띄고 클릭수도 올라가겠지만, 블로그 전체적인 미관을 너무 해치기는 싫어서
저는 320 x 100 을 선택했어요. 미리보기를 통해 배너 샘플 확인이 되네요. 사이즈는 "가로 x 세로" 를 나타낸답니다.
오른쪽 아래에 있는 HTML 복사버튼 을 통해 미리 HTML 코드를 복사해두시면 편하답니다.
1-2. 다이나믹 배너 생성
다이나믹 배너를 생성하셔서 블로그에 넣는 것도 가능한데요

링크 생성 메뉴 - 다이나믹 배너 - + 배너 생성 버튼을 눌러주세요.

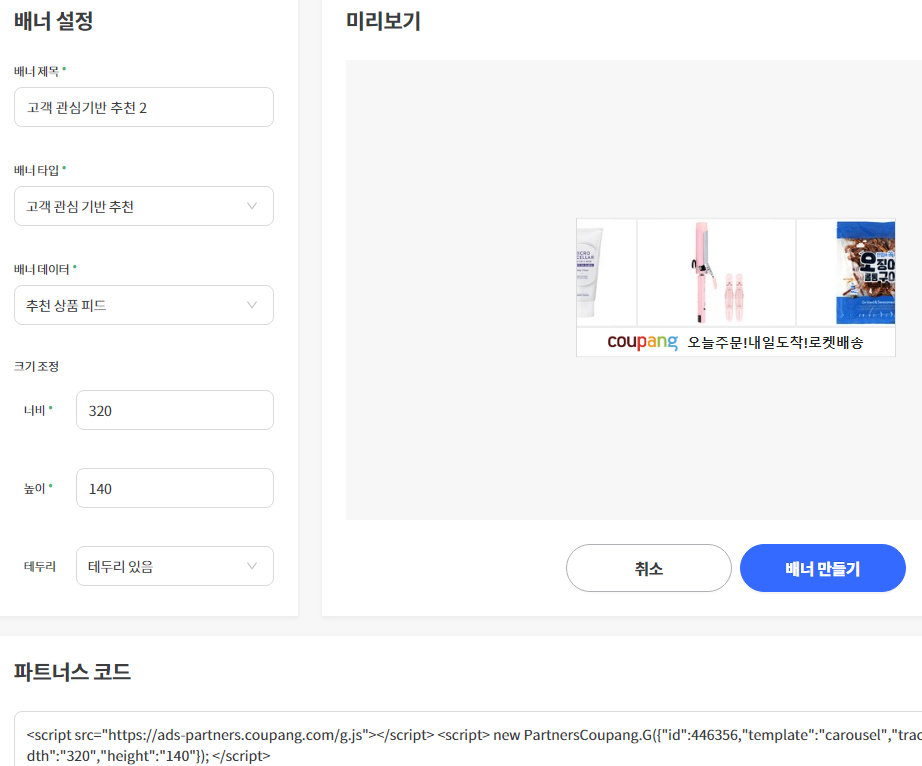
배너 제목, 배너 타입, 배너데이터, 크기 등을 조정해주시면 된답니다.
저는 카테고리 배너와 다이나믹 배너 2가지 모두 넣을 예정이에요.카테고리 배너의 사이즈를 320 x 110 으로 했으니,
폭을 맞추기 위해서 다이나믹 배너의 사이즈의 폭은 320으로 맞췄어요.
2. 티스토리 블로그에 배너 삽입
소유중이신 tistory 블로그 주소 뒤에 '/manage' 를 붙여서 접속하시면,
각종 설정등을 변경/수정 할 수 있는 블로그 관리 페이지가 나오는데요.
ex) 000000.tistory.com/manage

왼쪽 메뉴에서 꾸미기 - 사이드 바 를 클릭해주세요.

왼쪽 기본 모듈 중에서 'HTML 배너출력' 위에 마우스를 올리면 + 표시가 나와요.
누르시고 배너가 들어갈 사이드바를 선택해주세요.
저는 배너가 제 블로그 중간쯤 표시됐으면 해서 사이드바 2를 선택했어요.
여기서 사이드바2 에 옮겨진 HTML 배너출력 위에 마우스를 올리시면 편집버튼이 보이는데요. 눌러주세요.

이런 식으로 복사해둔 카테고리 배너 HTML 을 입력 후 확인,
또 하나의 HTML 배너출력 을 사이드바 에 추가해서 다이나믹 배너의 HTML 을 입력하고 확인하고 최종저장 했어요.
결과는

위 사진처럼 폭이 딱맞게 예쁘게 잘 나왔네요. ^_^
많은 도움이 되셨길 바래요.